
57
iPhone(Safari)でステータスバー/ツールバーを消す方法[iOS7.1- /viewport minimal-ui]
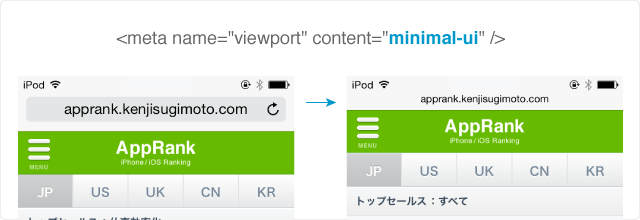
iOS7にアップデートされた際に、mobaile Safariでステータスバー/ツールバーを消すフルスクリーン対応にすることがほぼ完全に不可能になっていました。しかし、今回のiOS7.1にアップデートのタイミングで viewport に minimal-ui を追加するだけで、mobaile Safariのステータスバー/ツールバーを消す事が可能になりました。
具体的な指定は以下になります。
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, minimal-ui" />
sample

※ステータスバー/ツールバーを表示させるには、縮小版ステータスバーをタップすると表示されます。
※戻る/進むなどのツールバーも消えてしまうので、ユーザービリティが低くなる点も考慮して、設定をしてみてください。