13
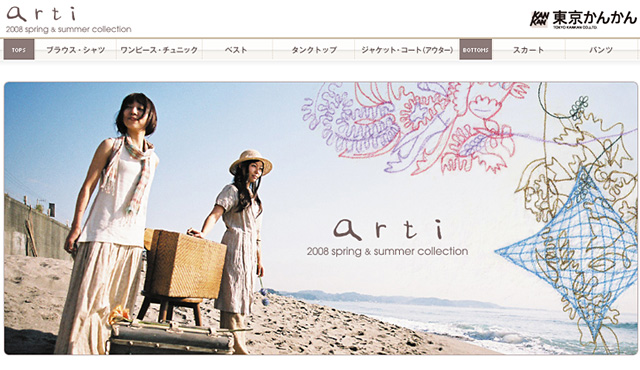
【レビュー】AIR DO 夏!カンゲキ!北海道!キャンペーン
 http://www.airdo.jp/information/kangeki/
http://www.airdo.jp/information/kangeki/純粋にキレイ。全体的に写真も文字組も色のトーンもFLASHの動きも、相互ぶつかる事無く、まとまりがあります。
自分は元々FLASHでwebに入ってきたのですが、FLASHの動きはこれくらいの軽さが好きです。あれもこれも動く様な派手な動き(papervision3Dとか)は、インパクトはあるのですが、もう一度見たいとは思えないので。
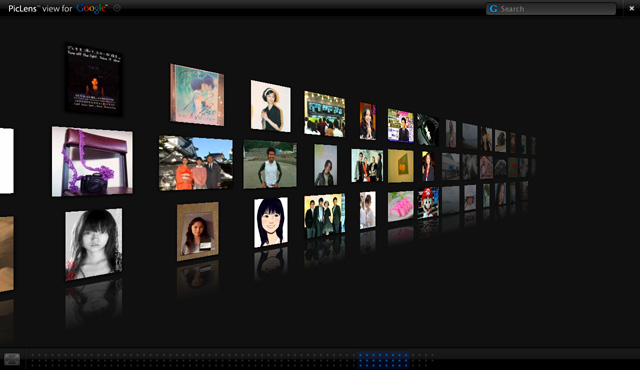
気になった点は2点で、ギャラリーページでのサムネイルメニューのカレント表示がもう少し目立ってもも良いかなと思いました。キーカラーの黄色で1pxくらいのワクを付けてあげるくらい。
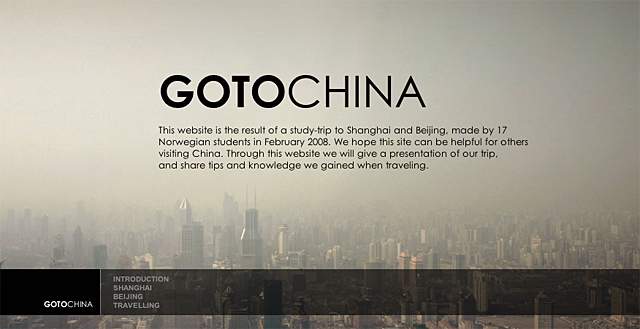
もう一つは、HTMLとFLASHを行き来するのが、「アレ?」と思うユーザーがいるかなと。
でもFLASHもHTMLページもキレイなデザインで、素晴らしいサイトです。こういうサイトを見ると、やっぱりFLASHをもう一度やりたいなと刺激されます。