仕事や日常生活の中では必ずと言っていいほど、上手くいかない、自分の思い通りに進まないことがあります。
その度に、落ち込むことや自分はダメだと考えてしまうことがあると思います。完璧主義な方ほど、この状況に陥りやすいはずです。
リフレーミングを必要とされる具体例
例えば、
- 今週に終わらせようと思っていた仕事が終わらなかった。
- 打ち合わせで発言をしたけれど、うまく相手に伝えることが出来なかった。
- 上司に提案をしたが、承認されずに怒られた。
などの状況は、一度はあるかと思います。
多くの方は、こう思われるのではないでしょうか。「もう自分には無理かもしれない」「恥ずかしい思いをしたから、もうやりたくない」
しかし、このような状況になった時に、この事実に対して自分はどう受け取るか・感じるかによって、気分や次の行動がまったく逆に変わります。
リフレーミングとは?
時々、どんなに辛そうな状況になっても、淡々と作業をこなしている方、いつでもニコニコしている方に会ったことは無いでしょうか。生まれながらの天性的に、無意識的に、どんな状況でも平穏に過ごせる方や切替えができる方がいるかもしれないですが、どうやって、このような状況に対して事実を変えずに良い気分や次の行動に、すぐに移れるようにすることができるのでしょうか。
その手法が、リフレーミングになります。
リフレーミングを簡単に説明すると以下のコップの水の話です。
- 事実:
- コップの水が半分ある
- 受け取り方:
- Aさんは、コップの水が半分しかない、と受け取る
- Bさんは、コップの水が半分もある、と受け取る
事実は、同じく「コップの水が半分ある」だけです。
ただしAさんは、水が半分しかないと残念に受け取りました。
一方でBさんは、水が半分もあると肯定的に受け取りました。
つまり、リフレーミングとは、事実を変えずに、自分の受け取り方を肯定的に変える。という手法です。
どちらで受け取るかは、本人の状況によって使い分けることが理想ですが、事実は一つであるが、捉え方は複数あることを理解できているか。意識的に手法を実践できているか。が重要になります。
リフレーミングの実践例
最後に、さきほどの辛い状況に対してリフレーミングをしてみましょう。
- 事実:今週に終わらせようと思っていた仕事が終わらなかった。
- 今週で終わらないような仕事を自分はやっている、自分はすごい!
- 事実:打ち合わせで発言をしたけれど、うまく相手に伝えることが出来なかった。
- 自分が考えていた事では、相手に伝わらないことがわかった、とても良かった!
- 事実:上司に提案をしたが、承認されずに怒られた。
- 承認はされなかったが、提案まで進めることができたし、今の内容ではダメだと言うこともわかったので、次はもっと良くなる!



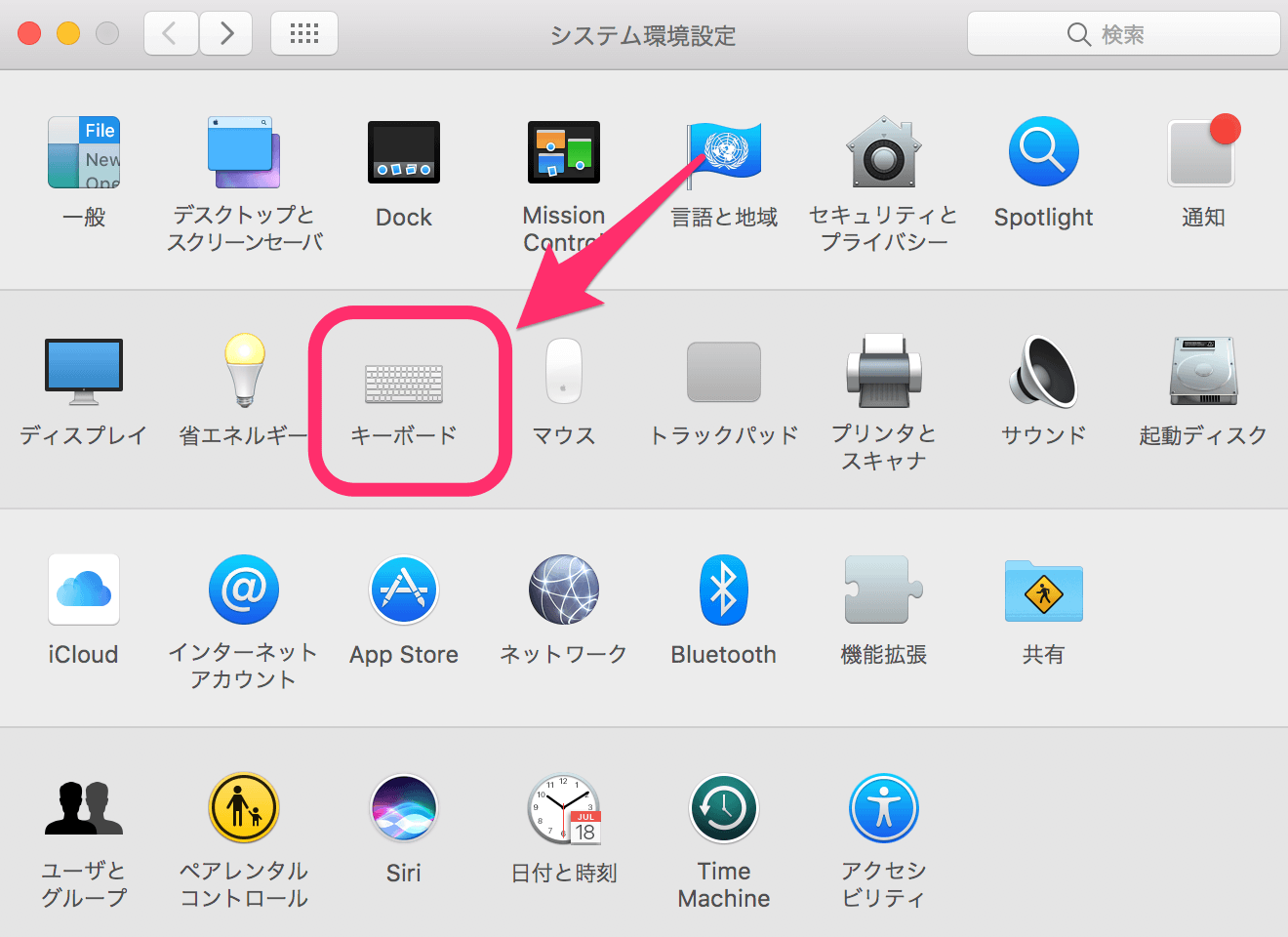
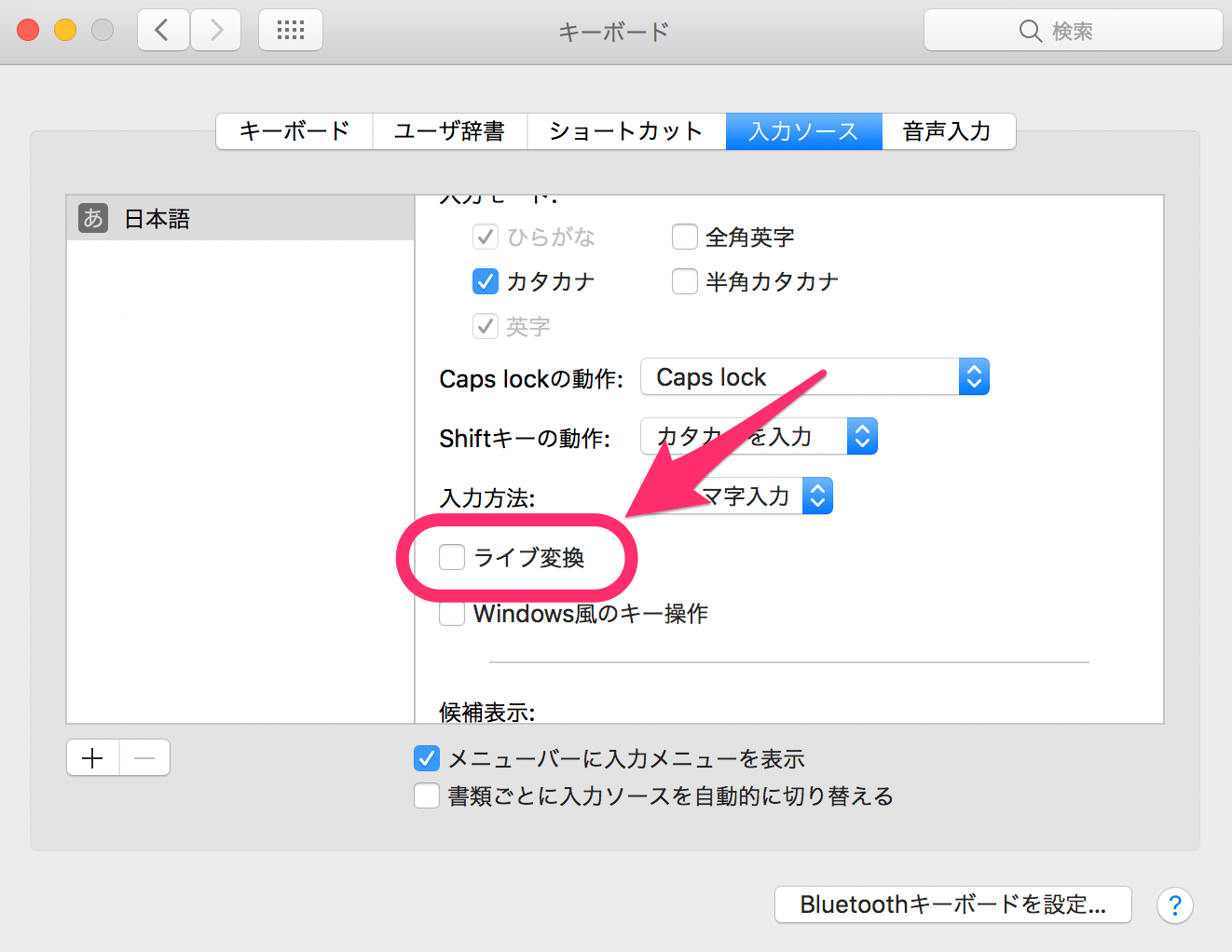
![[Mac]環境設定エラー “ディスプレイ”環境設定パネルを読み込めませんでした。の解決/対応策](https://www.kenjisugimoto.com/wp-content/uploads/2016/12/macdiplayerror.png)



![[SVG]円グラフのアニメーションをするカウントダウンタイマーのサンプル](https://www.kenjisugimoto.com/wp-content/uploads/2016/05/countdown.png)
![[jQuery]classがあるか無いかを判定 – hasClassの逆](https://www.kenjisugimoto.com/wp-content/uploads/2016/03/jquery160301.png)
![筆記体がリアルタイムに変換できるサイト[Cursive Writing]を作りました](https://www.kenjisugimoto.com/wp-content/uploads/2016/02/cursive160226.gif)
![[jQuery]指定したエリアまでスクロールするとリンクのデザインが変わるスクリプト](https://www.kenjisugimoto.com/wp-content/uploads/2016/02/jscroll160225.gif)

