
53
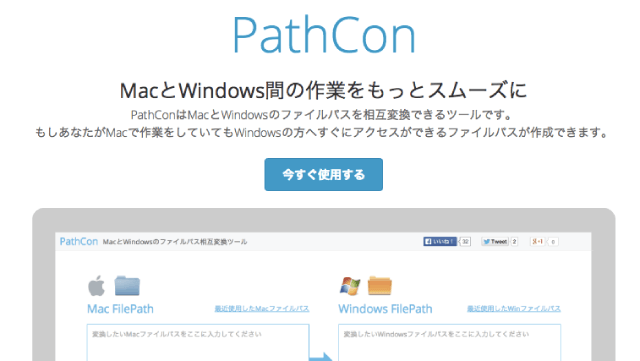
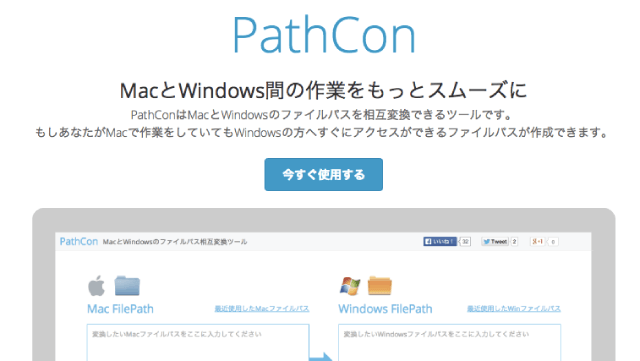
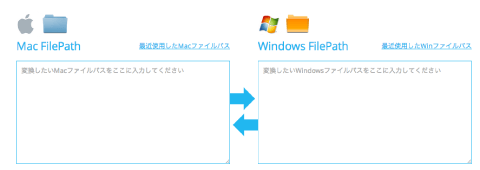
WindowsとMacのファイルパスを一瞬で変換してくれるWebサービス | Pathcon
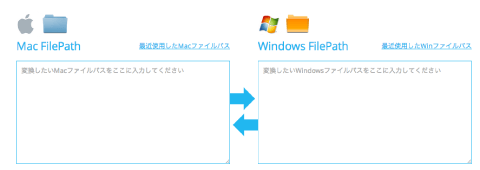
http://bootgraph.com/pathcon/- MacかWindowsのテキストエリアに変換したいファイルパスをコピペするだけです。


53


50


37

36

35

34

29

27

「デザインとしての文字」と「知識としても文字」の双方をバランスよく、
著名な方々が語っている一冊です。これから文字に関して知識を得たい初学者には入りやすい内容だと思います。
デザインを行う過程で文字を扱わない事は、ほぼ無いでしょう。
また、同じくデザインを行わない方でも、メールやブログ等が日々の生活に浸透している現代で、タイポグラフィの作り手(送り手)として、文字に関わっていない方は皆無と言えるでしょう。
しかし、文字にまつわる知識を学習する場は、ほとんど設けられていません。
ローマン・アルファベットで言えば、
大文字(ABC)と小文字(abc)は元々、別の時代に生まれている。
では、大文字と小文字が一つの文字体系になったのはいつなのか?
また、現在、サンセリフ体は視認性以外になぜここまで普及したのか?
PCとアプリケーションの進化によって、プロとアマの境界線がにじんで見えてしまいそうな、
今だからこそ、プロとしての付加価値の一つとして、文字にまつわる知識を得なければいけないのだと思います。
ひとまず、ローマン・アルファベットの流れを得たい方は、
第二講 木村雅彦「ローマ大文字の礎 ーートラヤヌス帝の碑文が語る」
↓
第四講 杉下城司「サンセリフ体活字の潮流ーー誘目性から可読性へ。産業革命からモダニズムへ。」
↓
第七講 河野三男「石彫り職人の活字 ギル・サン書体」
の三講を連続して読むのが良いと思います。
※
第六講の服部一成さんの内容は、
http://www.kobegakkou-blog.com/blog/2007/05/post-4917.htmlに縮小版で、
ほぼ同じ内容で載っています。
「ただ一度のものが僕は好きだ」
あらゆる情景が思い浮かぶ、素晴らしいコピーだと思います。
画像は小さいですが、カラーなので、参考までに。
『文字講座』目次
第一講 浅葉克己「世界をめぐる文字の旅 ーー愛ある文字・トンパ」
第二講 木村雅彦「ローマ大文字の礎 ーートラヤヌス帝の碑文が語る」
第三講 葛西薫 「字・言葉・文・絵」
第四講 杉下城司「サンセリフ体活字の潮流ーー誘目性から可読性へ。産業革命からモダニズムへ。」
第五講 鈴木功 「タイプデザイナーという仕事」
第六講 服部一成「私のデザインと文字」
第七講 河野三男「石彫り職人の活字 ギル・サン書体」
第八講 永原康史「日本語のデザイン、その後 ーー日本語組版の応用と展開」
第九講 春田ゆかり「書から活字へ ーー書家・池原香穉を追って」
第十講 中島英樹「タイポ・グラフィックス ーーデザインとの関わり」
第十一講 山本太郎「書体開発の現場 ーーアドビシステムズのデジタルフォント」
第十二講 白井敬尚「活字とグリッド・システム ーーブック・フォーマットの形成」
第十三講 佐藤可士和「The Power of Artdirection」
*ブックデザイン:有山達也
*構成・まとめ:雪 朱里

20

17

13
 http://www.airdo.jp/information/kangeki/
http://www.airdo.jp/information/kangeki/
10
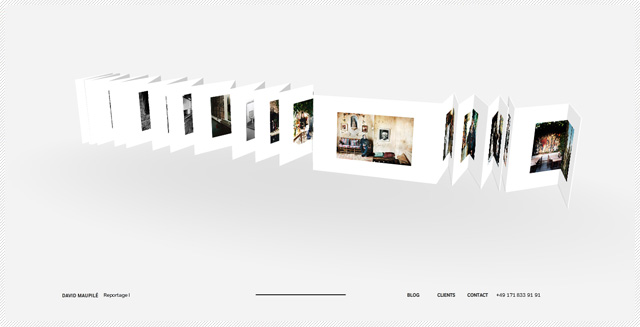
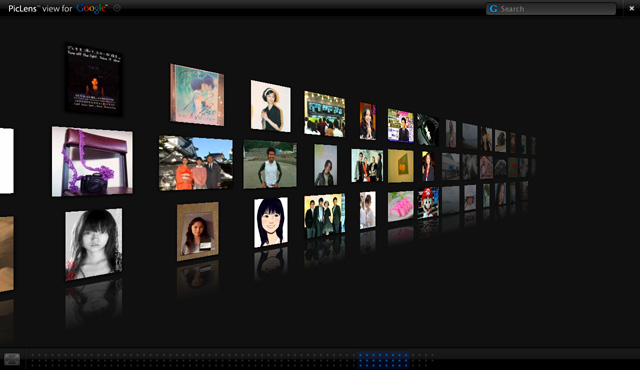
 見ていて、滑らかで奥行き間のある動きに感動しました。
見ていて、滑らかで奥行き間のある動きに感動しました。
6

5