62
62

61
60
58

57


56

54

52



51


41

39

35


18

16
15

14
 http://
http://
11
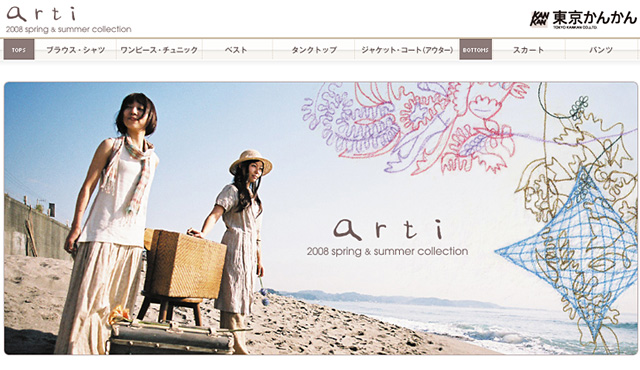
 http://www.kankan.co.jp/arti/spring_summer2008/index.html
http://www.kankan.co.jp/arti/spring_summer2008/index.html
3

とあるPCメーカーさんのビジネスモデル向けの壁紙を制作したのですが、その時に作ったうちの一つです。
もちろんWindowsのPCなので、社内選考の時点でダメでしたがw その代わりに作った、もう一案の方が実際に採用される事になったので良かった。。リサイクルとして、どっかの壁紙サイトに投稿しようかと思ってます。
9

==使用方法=========================
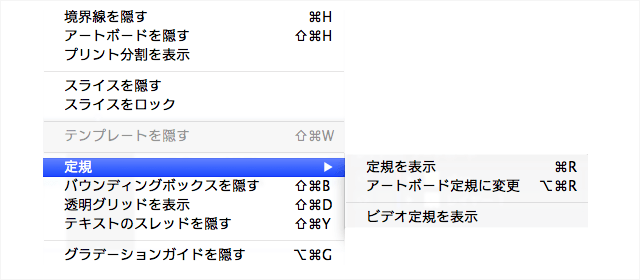
1. アプリケーション>Adobe Photoshop CS2>プリセット>ブラシ に入れます。
2. ブラシツールの設定(小さい矢印)から、【ブラシファイルの読み込み】で使用します。
==================================
==セット内容説明====================
【角R】
角Rが一発で作れます。角の大きさが4pxから12pxまで、9パターンを用意
【1*1 1*2 1*3 1*4 2*1 2*3 2*5】
1pxのドットラインが簡単に作れます。Shiftを押しながら描画してください。
例えば、 1*1は、1pxラインに空きが1pxのドットライン。 1*2は、1pxラインに空きが2pxのドットライン。
【網点】
網点のテクスチャを12パターン用意。無限ループ対応。
【カラーハーフトーン】
上記の網点に似たものですが、フィルタのカラーハーフトーンで作成した大きな網点バージョンが4パターン出来ます。無限ループ対応。
【1px斜 5px斜 10px斜】
1px 5px 10pxの斜めのドットラインが作れます。
【apple(関連)】
おまけです。
アップルサイトの上部タブ部分が1分以内に作れてます。
==================================
web制作者の方には、とても役立つブラシセットですので、ご自由にお試しください。