バリュー・プロポジション・デザインの書籍の中に、オンライン版の支援ツールとしてビジネルモデルキャンバス、バリュー・プロポジションキャンバスが記載されているのですが、入手までの情報がわかりにくかったので記載しておきます。
- 公式サイトへアクセス
https://www.strategyzer.com/canvas - Download Business Model Canvas または、Download Value Proposition Canvasをクリック
- アカウント作成のフォームを入力
- 登録したメールアドレスにaccounts@strategyzer.comからアドレス確認メールが届いているので、メール文のconfirm your account.をクリック
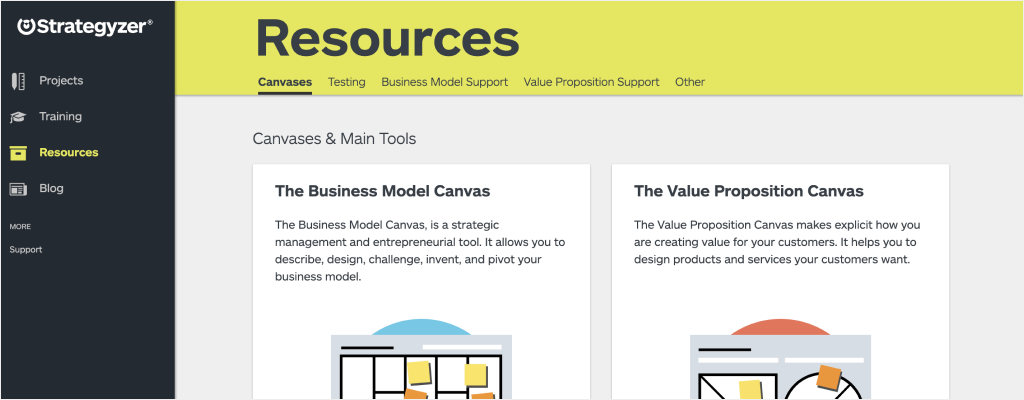
- ログインした後に、左メニューのResourcesをクリック
- The Business Model Canvas、The Value Proposition CanvasのPDFをダウンロード

他にもmiroやFigmaにテンプレートデータがあるので、そちらを活用する方がPDFよりも便利ですね。
Figma :
Miro :

![[SVG]円グラフのアニメーションをするカウントダウンタイマーのサンプル](https://www.kenjisugimoto.com/wp-content/uploads/2016/05/countdown.png)